CSS box-shadow 属性用于设置元素的一个或多个阴影效果,多个阴影效果之间使用逗号来分隔。几乎所有的元素都可以使用该属性来制作阴影效果。
元素的阴影由5个部分组成:水平偏移值,垂直偏移值,可选的阴影模糊半径,可选的阴影扩展半径和可选的阴影颜色。
box-shadow: [水平偏移值] [垂直偏移值] [阴影模糊半径] [阴影扩展半径] [阴影颜色];
另外还可以制作元素的内部阴影效果。要制作内部阴影效果,只需要添加关键字inset即可。
box-shadow: inset [水平偏移值] [垂直偏移值] [阴影模糊半径] [阴影扩展半径] [阴影颜色];
如果为一个元素设置了圆角效果,那么阴影也会有圆角效果。边框图像(border-image)不会对元素阴影的形状产生任何影响。
当为一个元素应用多个阴影效果时,各个阴影之间使用逗号来分隔。多重阴影在元素上的效果按阴影声明的先后顺序来堆叠:第一个声明的阴影在最上面,其它的阴影按声明的顺序,逐一放置在它的下面。
元素的阴影不会对界面布局产生影响,元素的阴影可能会发生重叠。
使用box-shadow属性时需要注意,浏览器渲染box-shadow效果的代价是非常昂贵的。如果为一个固定定位的元素渲染一个很大的阴影效果,那么页面在每次滚动的时候都会被迫重新绘制这些阴影,代价非常的高,页面性能会大幅下降。因此要避免在页面中使用大面积的阴影效果,或过多的阴影效果。
box-shadow属性是一个可以制作动画效果的属性,但是使用该属性来制作动画,每一帧动画都会引起浏览器的重绘操作,严重影响页面的性能。解决的方法请参考如何制作平滑的“box-shadow”盒子阴影动画效果。
官方语法
box-shadow: none | [inset? && [ <offset-x> <offset-y> <blur-radius>? <spread-radius>? <color>? ] ]#
参数:
- inset:可选的内部阴影关键字。指定元素的阴影效果是外阴影还是内阴影。内阴影绘制在元素的边框之内,它在背景颜色或背景图像之上,在元素内容的下面。
- <offset-x>:阴影的水平偏移值(必填参数)。它使用<length>值来指定元素的阴影向左或向右偏移的距离。可以是正数,也可以是负数。正数表示阴影在元素的右边,负数表示阴影在元素的左边。
- <offset-y>:阴影的垂直偏移值(必填参数)。它使用<length>值来指定元素的阴影向上或向下偏移的距离。可以是正数,也可以是负数。正数表示阴影在元素的底部,负数表示阴影在元素的顶部。
- <blur-radius>:阴影模糊半径(可选参数)。也是一个<length>值,不允许为负数。如果模糊半径为0,此时阴影边缘锐利。模糊半径越大,阴影的边缘就越模糊。
- <spread-radius>:阴影扩展半径(可选参数)。一个<length>值,正数值使阴影在所有方向上扩展,负数值使阴影收缩。如果省略这个参数,它默认为0,那么阴影的大小和元素的大小相同。
- <color>:阴影颜色(可选参数)。它是一个<color>类型的值。如果没有指定这个参数,浏览器会使用
color属性指定的颜色来设置阴影颜色。
box-shadow属性的初始值为none。
应用范围
box-shadow属性可以应用在任何元素上。
示例代码
/* 所有可选参数都使用默认值 */
box-shadow: 20px 20px;
box-shadow: 0px 0px 5px rgba(0, 0, 0, .2);
/* 内部阴影 */
box-shadow: inset 0px 2px 1px white;
/* 多重阴影 */
box-shadow: inset -5px -5px 10px -5px #333,
10px 10px 5px 0px #33CCFF
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.3),
0 0 40px rgba(0, 0, 0, 0.1) inset;
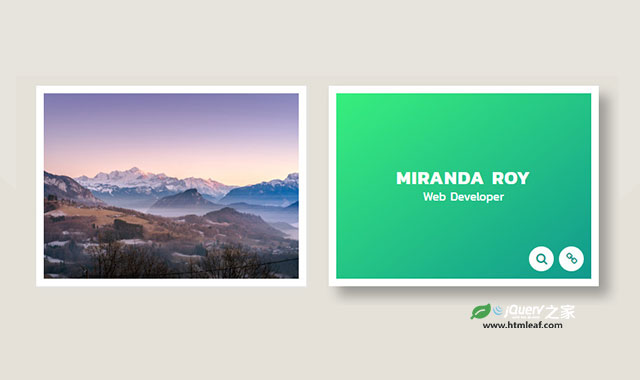
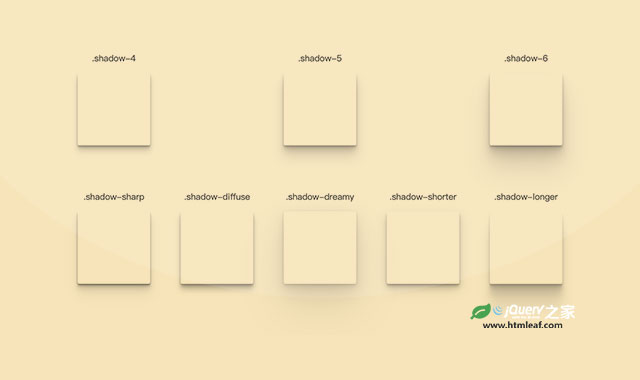
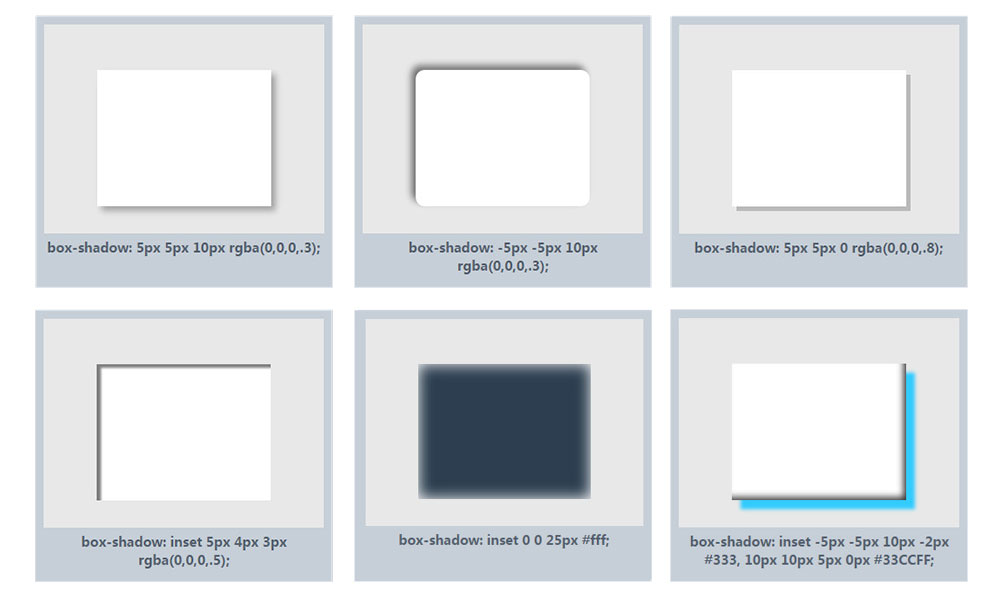
下面是一组阴影效果的截图效果:

在线演示
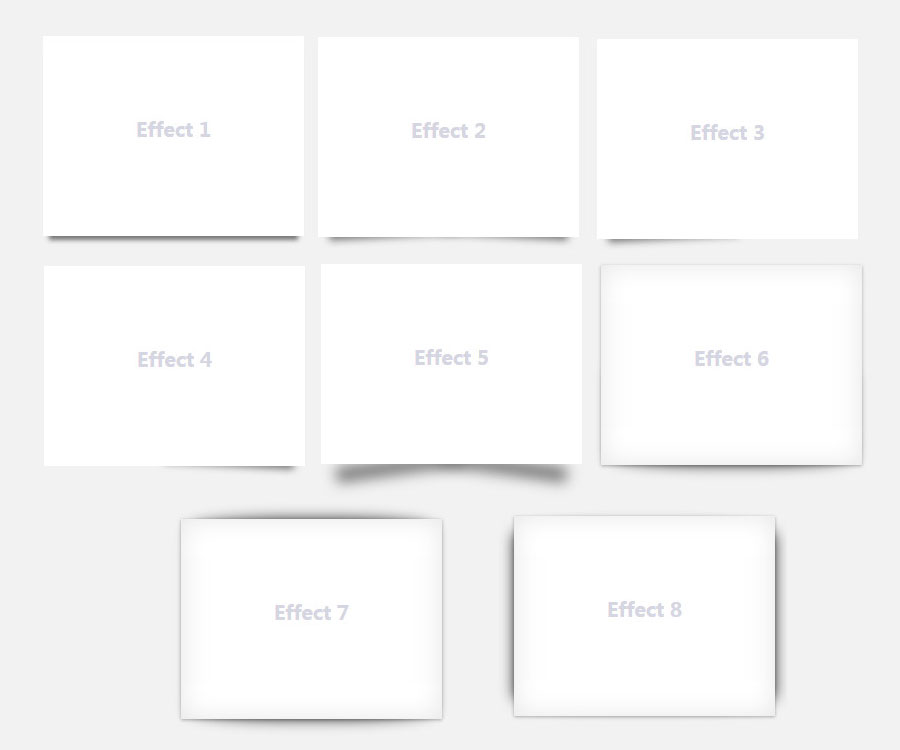
下面的各种阴影效果是上面截图的实际在线效果:
Material Design风格的阴影效果。
使用box-shadow属性,结合伪元素可以制作出各种非常漂亮的投影(drop shadow)效果。你可以点击这里在线查看drop-shadow投影效果。

浏览器支持
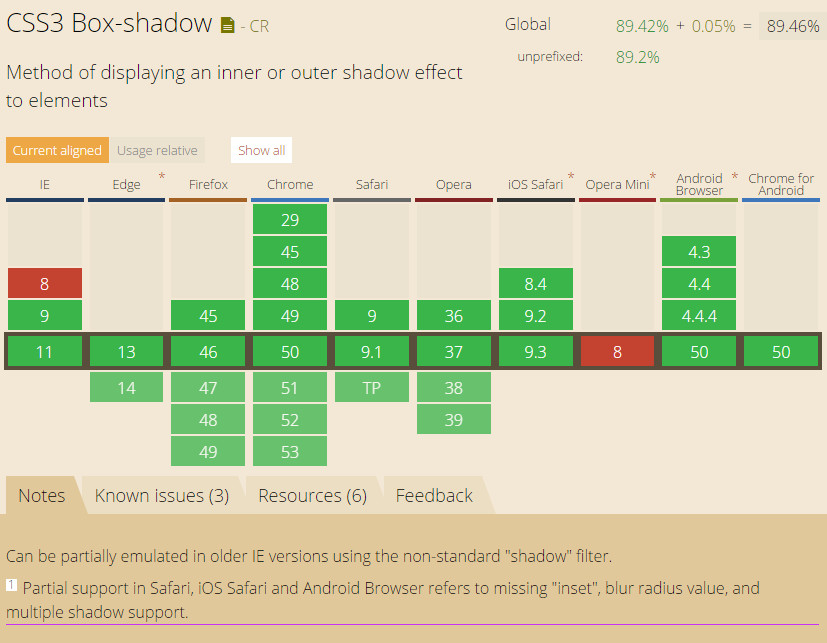
浏览器支持box-shadow属性的兼容性列表如下图所示:
IE8及以下版本的IE浏览器不支持box-shadow属性。你可以通过微软的DropShadow Filter滤镜或Shadow Filter滤镜来制作阴影效果。